티스토리에 입힌 애드센스 광고 수익을 극대화하는 방법은 몇 가지가 존재합니다. 그중 고수들도 사용하고 있는 방법이 바로 상단에 애드센스 광고를 2개 넣는 건데요. 원칙적으로는 안되나 편법을 통해 사용가능합니다.

애드센스 상단광고 2개 설정이유
만약 애드고시를 통과 후 자동광고를 설정해 놓았다면 기본적으로 상단광고에는 반응형 디스플레이가 뜨게 됩니다. 구글 애드센스를 보면 광고 단가가 광고 유형에 따라 다르게 책정되는데 그중 반응형 디스플레이형이 상대적으로 높은 광고 단가가 책정되는 편이고요.

또한 트래픽이 많던 적던 광고클릭율(CTR)이 상대적으로 높은 곳이 바로 블로그 '상단'입니다. 따라서 상단에 광고를 1개가 아닌 2개를 배치하면 광고 단가가 높은 광고를 클릭하며 수익을 높일 수 있습니다.
애드센스 상단광고 2개 설정방법
애드센스 상단광고를 1개가 아닌 2개를 배치하기 위해선 HTML 코드를 수정해야 하는데요. 까다롭지는 않으나 잘못 코드를 삽입하게 되면 광고가 제대로 나오지 않으므로 꼭 순서대로 따라 해주세요.
1. 먼저 애드센스 사이트로 들어가서 로그인을 하고 광고 → 광고 단위 기준 → 디스플레이 광고 순으로 선택합니다.

2. 상단광고 만들기
상단광고 제목을 설정 후 사각형 → 반응형 → 만들기 순으로 선택합니다.

같은 방식으로 디스플레이형 광고 총 2개를 만듭니다.
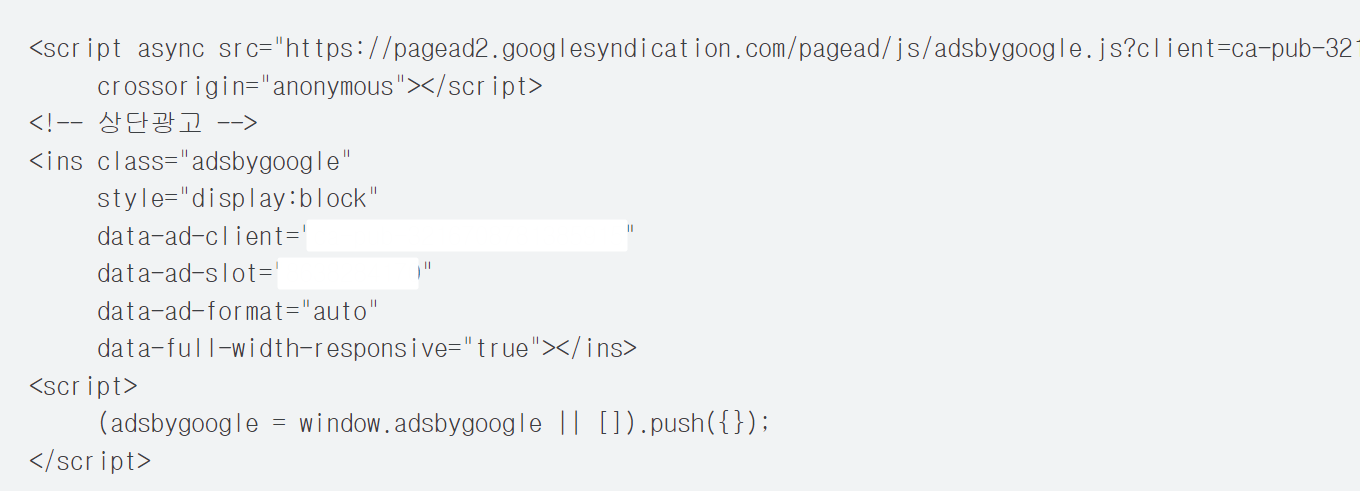
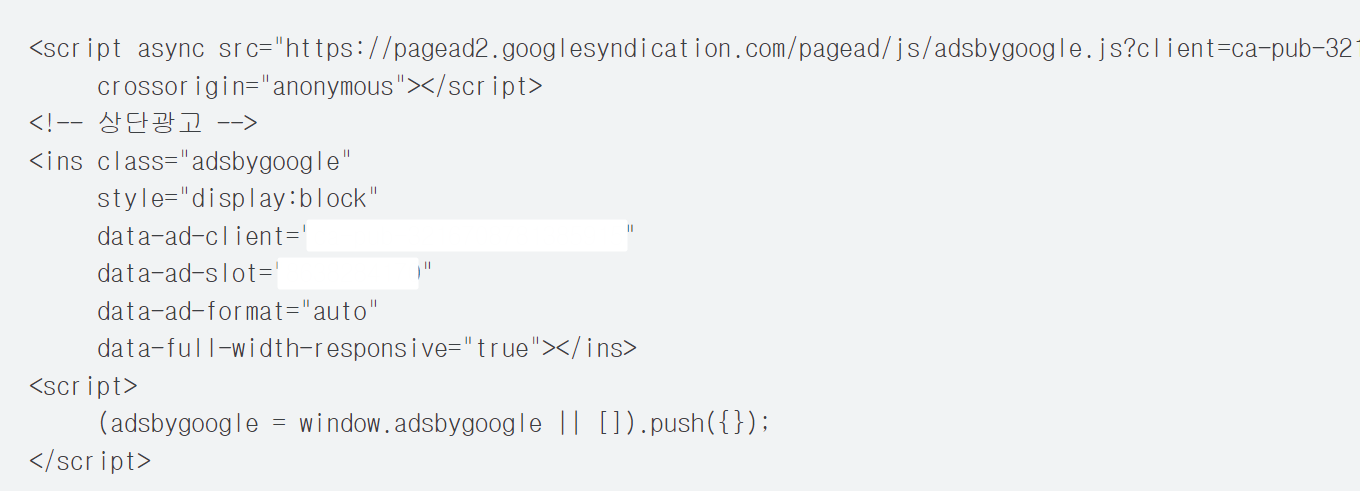
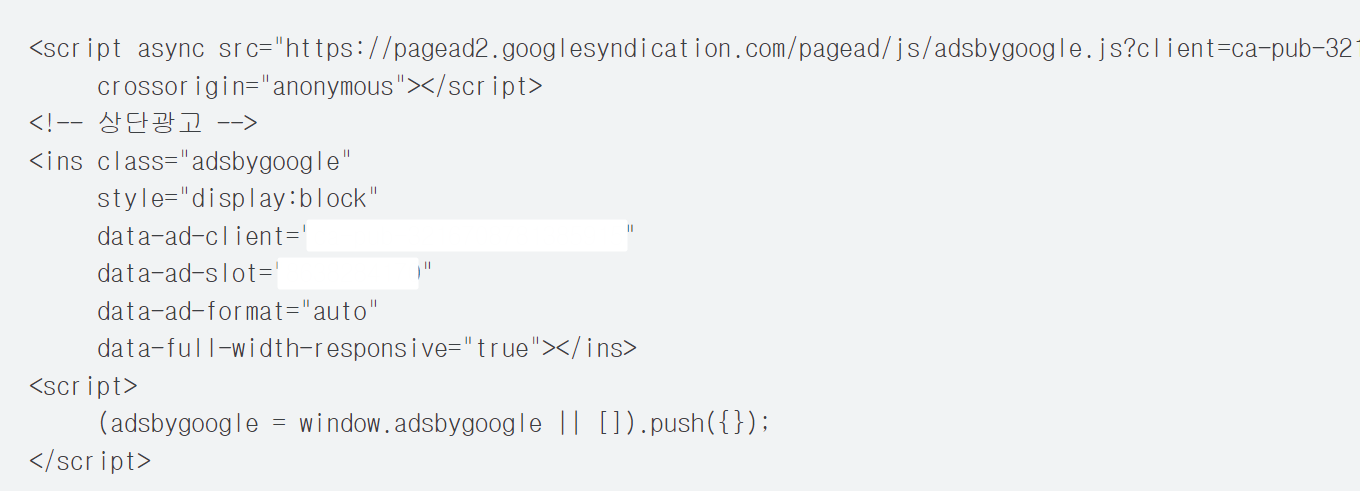
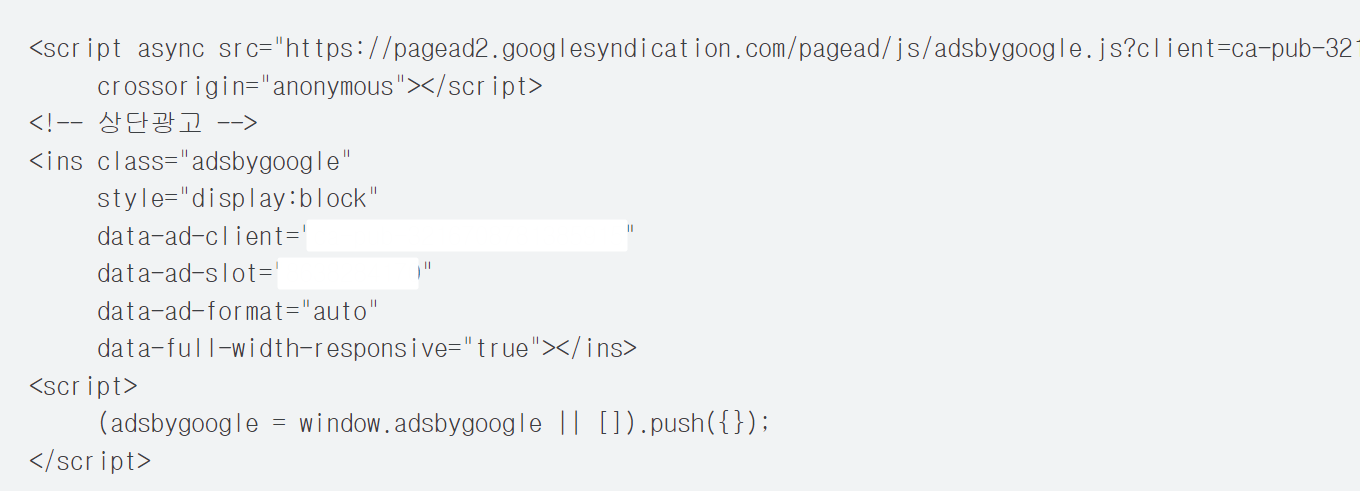
만들기 버튼을 클릭하면 아래와 같은 코드가 만들어지는데요. 흰색 박스 친 숫자들을 잘 기억해 주세요.

3. 파일에 코드 복붙하고 블로그에 적용하기
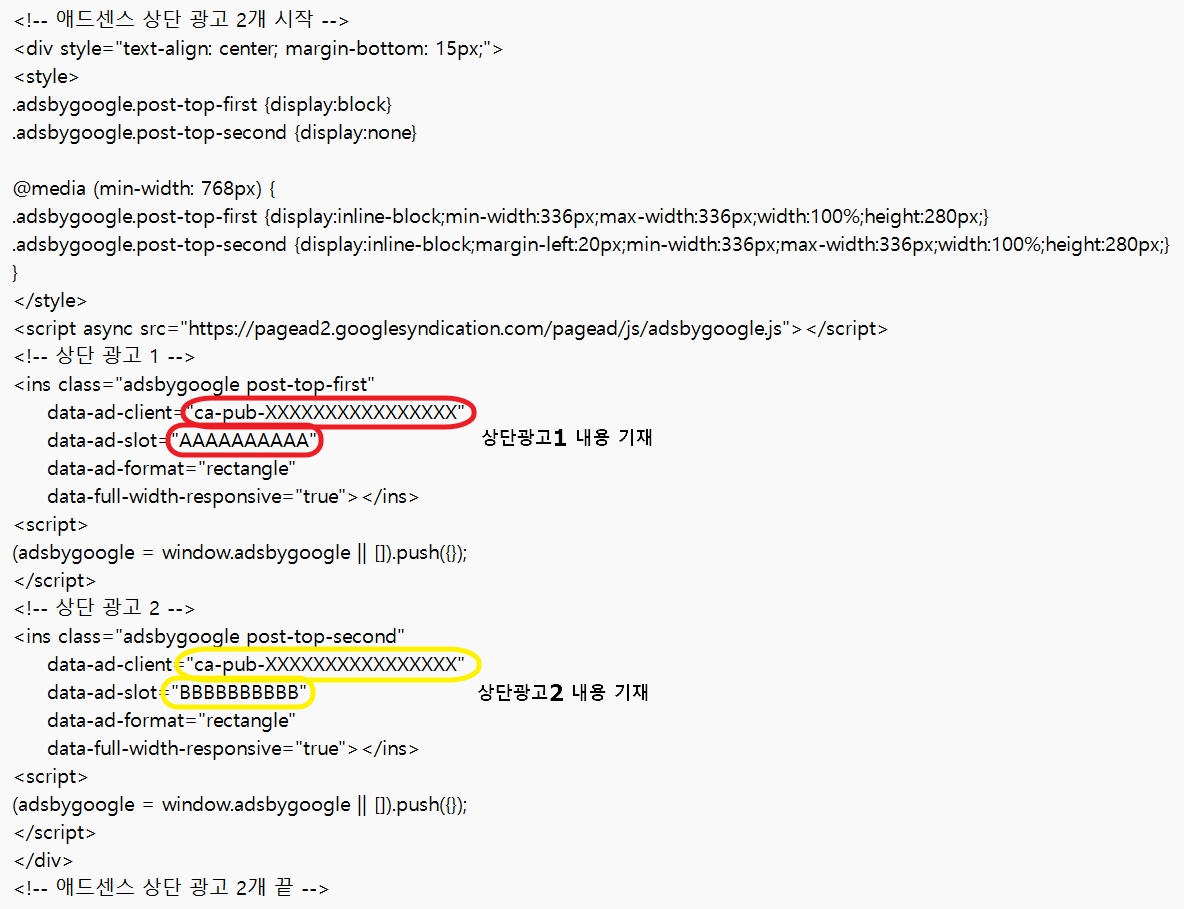
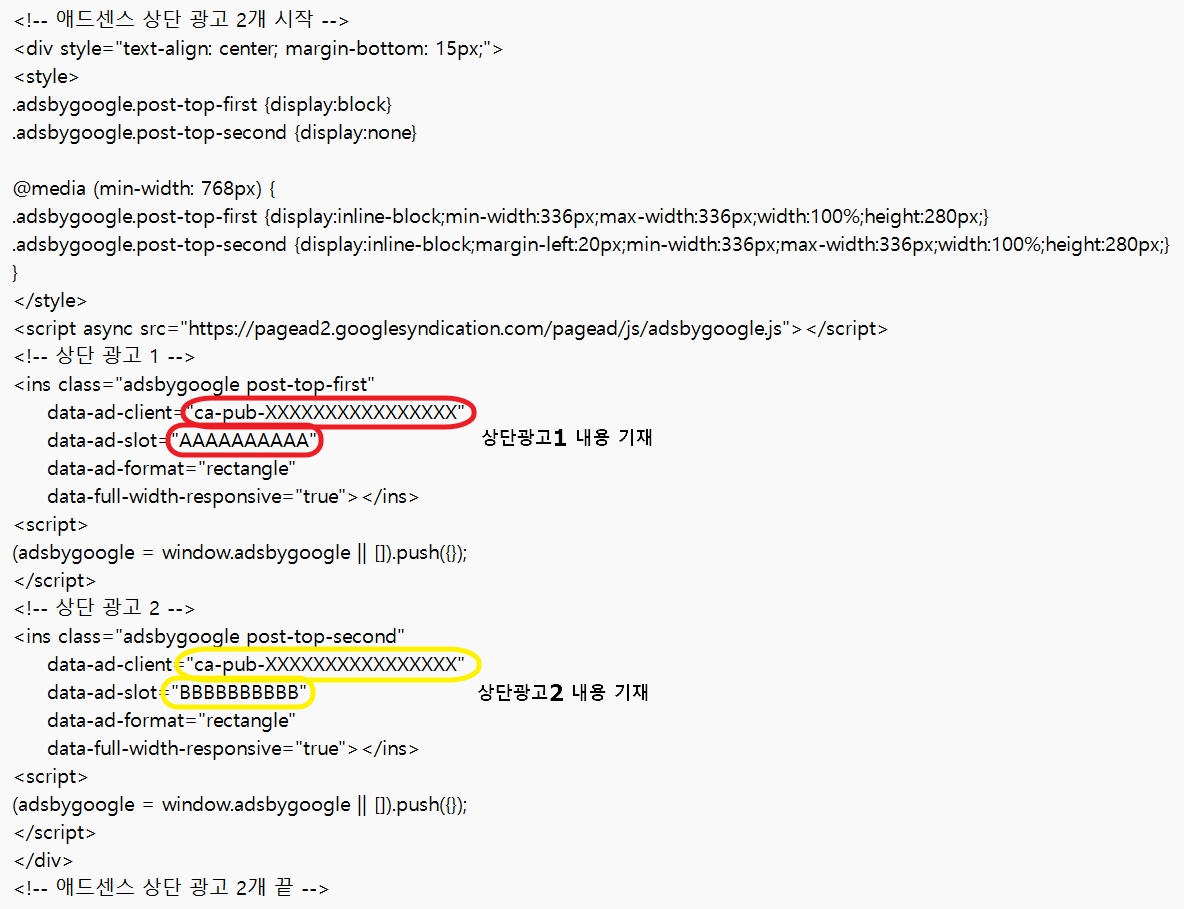
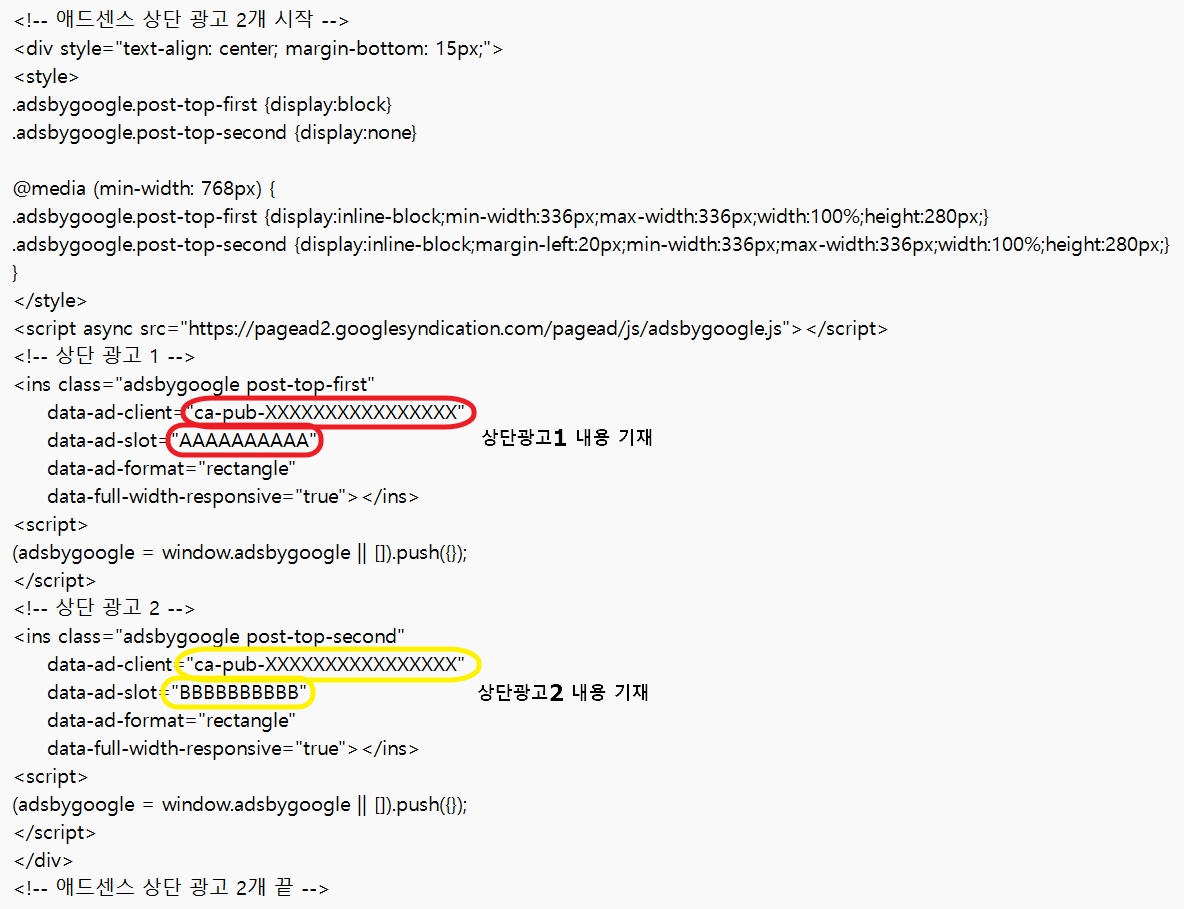
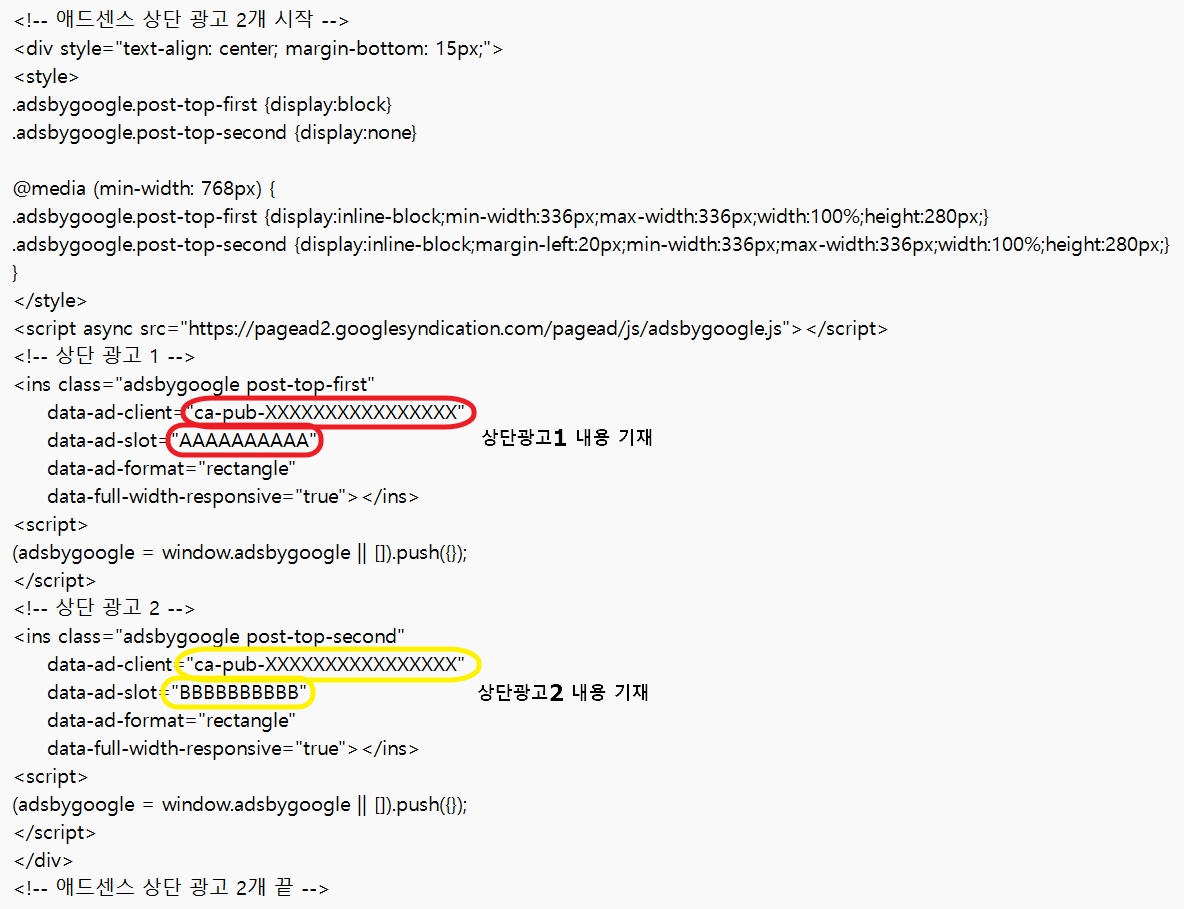
아래 파일을 다운로드하신 후에 위의 만들어진 2개의 코드를 아래 사진과 같이 각각 넣고 메모장 안에 있는 전체내용을 복사합니다.

복사 한 내용을 티스토리 블로그에 적용할 겁니다.
블로그 설정 → 스킨 편집 → HTML편집을 눌러서 내용을 적용할 건데요. HTML 들어간 부분에서 [Ctrl + F]를 클릭한 뒤에
티스토리에 입힌 애드센스 광고 수익을 극대화하는 방법은 몇 가지가 존재합니다. 그중 고수들도 사용하고 있는 방법이 바로 상단에 애드센스 광고를 2개 넣는 건데요. 원칙적으로는 안되나 편법을 통해 사용가능합니다. 만약 애드고시를 통과 후 자동광고를 설정해 놓았다면 기본적으로 상단광고에는 반응형 디스플레이가 뜨게 됩니다. 구글 애드센스를 보면 광고 단가가 광고 유형에 따라 다르게 책정되는데 그중 반응형 디스플레이형이 상대적으로 높은 광고 단가가 책정되는 편이고요. 또한 트래픽이 많던 적던 광고클릭율(CTR)이 상대적으로 높은 곳이 바로 블로그 '상단'입니다. 따라서 상단에 광고를 1개가 아닌 2개를 배치하면 광고 단가가 높은 광고를 클릭하며 수익을 높일 수 있습니다. 애드센스 상단광고를 1개가 아닌 2개를 배치하기 위해선 HTML 코드를 수정해야 하는데요. 까다롭지는 않으나 잘못 코드를 삽입하게 되면 광고가 제대로 나오지 않으므로 꼭 순서대로 따라 해주세요. 1. 먼저 애드센스 사이트로 들어가서 로그인을 하고 광고 → 광고 단위 기준 → 디스플레이 광고 순으로 선택합니다. 2. 상단광고 만들기 상단광고 제목을 설정 후 사각형 → 반응형 → 만들기 순으로 선택합니다. 같은 방식으로 디스플레이형 광고 총 2개를 만듭니다. 만들기 버튼을 클릭하면 아래와 같은 코드가 만들어지는데요. 흰색 박스 친 숫자들을 잘 기억해 주세요. 3. 파일에 코드 복붙하고 블로그에 적용하기 아래 파일을 다운로드하신 후에 위의 만들어진 2개의 코드를 아래 사진과 같이 각각 넣고 메모장 안에 있는 전체내용을 복사합니다. 복사 한 내용을 티스토리 블로그에 적용할 겁니다. 블로그 설정 → 스킨 편집 → HTML편집을 눌러서 내용을 적용할 건데요. HTML 들어간 부분에서 [Ctrl + F]를 클릭한 뒤에 를 검색합니다. 스킨바다 위치가 다르지만 보통 아래쪽에 있으니 스크롤바를 내려가면서 를 검색하시면 나옵니다. 를 잘 찾았다면 복사 붙여 넣기 한 뒤에 적용을 하면 마무리가 됩니다. 마지막으로 블로그 창에 수익 → 애드센스 관리를 들어가신 뒤에 본문 상단의 자동광고를 꺼주셔야 합니다. 자동광고를 끄는 이유는 PC에서는 상단광고가 2개 송출되지만 모바일에서는 2개를 송출하게 되면 애드센스 정책위반이므로 이에 맞춰서 자동광고를 꺼야 블로그 운영에 차질이 생기지 않습니다. 광고를 효율적으로 배치하였다면 그다음에 신경 써야 할 일은 구글 SEO에 맞춰 광고수익에 도움이 되는 효과적인 글쓰기를 해야 합니다. 이에 맞는 포스팅은 아래 링크를 참고하시면 도움이 되실 겁니다. 티스토리에 입힌 애드센스 광고 수익을 극대화하는 방법은 몇 가지가 존재합니다. 그중 고수들도 사용하고 있는 방법이 바로 상단에 애드센스 광고를 2개 넣는 건데요. 원칙적으로는 안되나 편법을 통해 사용가능합니다. 만약 애드고시를 통과 후 자동광고를 설정해 놓았다면 기본적으로 상단광고에는 반응형 디스플레이가 뜨게 됩니다. 구글 애드센스를 보면 광고 단가가 광고 유형에 따라 다르게 책정되는데 그중 반응형 디스플레이형이 상대적으로 높은 광고 단가가 책정되는 편이고요. 또한 트래픽이 많던 적던 광고클릭율(CTR)이 상대적으로 높은 곳이 바로 블로그 '상단'입니다. 따라서 상단에 광고를 1개가 아닌 2개를 배치하면 광고 단가가 높은 광고를 클릭하며 수익을 높일 수 있습니다. 애드센스 상단광고를 1개가 아닌 2개를 배치하기 위해선 HTML 코드를 수정해야 하는데요. 까다롭지는 않으나 잘못 코드를 삽입하게 되면 광고가 제대로 나오지 않으므로 꼭 순서대로 따라 해주세요. 1. 먼저 애드센스 사이트로 들어가서 로그인을 하고 광고 → 광고 단위 기준 → 디스플레이 광고 순으로 선택합니다. 2. 상단광고 만들기 상단광고 제목을 설정 후 사각형 → 반응형 → 만들기 순으로 선택합니다. 같은 방식으로 디스플레이형 광고 총 2개를 만듭니다. 만들기 버튼을 클릭하면 아래와 같은 코드가 만들어지는데요. 흰색 박스 친 숫자들을 잘 기억해 주세요. 3. 파일에 코드 복붙하고 블로그에 적용하기 아래 파일을 다운로드하신 후에 위의 만들어진 2개의 코드를 아래 사진과 같이 각각 넣고 메모장 안에 있는 전체내용을 복사합니다. 복사 한 내용을 티스토리 블로그에 적용할 겁니다. 블로그 설정 → 스킨 편집 → HTML편집을 눌러서 내용을 적용할 건데요. HTML 들어간 부분에서 [Ctrl + F]를 클릭한 뒤에 를 검색합니다. 스킨바다 위치가 다르지만 보통 아래쪽에 있으니 스크롤바를 내려가면서 를 검색하시면 나옵니다. 를 잘 찾았다면 복사 붙여 넣기 한 뒤에 적용을 하면 마무리가 됩니다. 마지막으로 블로그 창에 수익 → 애드센스 관리를 들어가신 뒤에 본문 상단의 자동광고를 꺼주셔야 합니다. 자동광고를 끄는 이유는 PC에서는 상단광고가 2개 송출되지만 모바일에서는 2개를 송출하게 되면 애드센스 정책위반이므로 이에 맞춰서 자동광고를 꺼야 블로그 운영에 차질이 생기지 않습니다. 광고를 효율적으로 배치하였다면 그다음에 신경 써야 할 일은 구글 SEO에 맞춰 광고수익에 도움이 되는 효과적인 글쓰기를 해야 합니다. 이에 맞는 포스팅은 아래 링크를 참고하시면 도움이 되실 겁니다. 
애드센스 상단광고 2개 설정이유

애드센스 상단광고 2개 설정방법







애드센스 상단광고 2개 설정이유

애드센스 상단광고 2개 설정방법







티스토리에 입힌 애드센스 광고 수익을 극대화하는 방법은 몇 가지가 존재합니다. 그중 고수들도 사용하고 있는 방법이 바로 상단에 애드센스 광고를 2개 넣는 건데요. 원칙적으로는 안되나 편법을 통해 사용가능합니다.

애드센스 상단광고 2개 설정이유
만약 애드고시를 통과 후 자동광고를 설정해 놓았다면 기본적으로 상단광고에는 반응형 디스플레이가 뜨게 됩니다. 구글 애드센스를 보면 광고 단가가 광고 유형에 따라 다르게 책정되는데 그중 반응형 디스플레이형이 상대적으로 높은 광고 단가가 책정되는 편이고요.

또한 트래픽이 많던 적던 광고클릭율(CTR)이 상대적으로 높은 곳이 바로 블로그 '상단'입니다. 따라서 상단에 광고를 1개가 아닌 2개를 배치하면 광고 단가가 높은 광고를 클릭하며 수익을 높일 수 있습니다.
애드센스 상단광고 2개 설정방법
애드센스 상단광고를 1개가 아닌 2개를 배치하기 위해선 HTML 코드를 수정해야 하는데요. 까다롭지는 않으나 잘못 코드를 삽입하게 되면 광고가 제대로 나오지 않으므로 꼭 순서대로 따라 해주세요.
1. 먼저 애드센스 사이트로 들어가서 로그인을 하고 광고 → 광고 단위 기준 → 디스플레이 광고 순으로 선택합니다.

2. 상단광고 만들기
상단광고 제목을 설정 후 사각형 → 반응형 → 만들기 순으로 선택합니다.

같은 방식으로 디스플레이형 광고 총 2개를 만듭니다.
만들기 버튼을 클릭하면 아래와 같은 코드가 만들어지는데요. 흰색 박스 친 숫자들을 잘 기억해 주세요.

3. 파일에 코드 복붙하고 블로그에 적용하기
아래 파일을 다운로드하신 후에 위의 만들어진 2개의 코드를 아래 사진과 같이 각각 넣고 메모장 안에 있는 전체내용을 복사합니다.

복사 한 내용을 티스토리 블로그에 적용할 겁니다.
블로그 설정 → 스킨 편집 → HTML편집을 눌러서 내용을 적용할 건데요. HTML 들어간 부분에서 [Ctrl + F]를 클릭한 뒤에 를 검색합니다. 스킨바다 위치가 다르지만 보통 아래쪽에 있으니 스크롤바를 내려가면서 를 검색하시면 나옵니다.

를 잘 찾았다면 복사 붙여 넣기 한 뒤에 적용을 하면 마무리가 됩니다. 마지막으로 블로그 창에 수익 → 애드센스 관리를 들어가신 뒤에 본문 상단의 자동광고를 꺼주셔야 합니다.

자동광고를 끄는 이유는 PC에서는 상단광고가 2개 송출되지만 모바일에서는 2개를 송출하게 되면 애드센스 정책위반이므로 이에 맞춰서 자동광고를 꺼야 블로그 운영에 차질이 생기지 않습니다.
광고를 효율적으로 배치하였다면 그다음에 신경 써야 할 일은 구글 SEO에 맞춰 광고수익에 도움이 되는 효과적인 글쓰기를 해야 합니다. 이에 맞는 포스팅은 아래 링크를 참고하시면 도움이 되실 겁니다.

자동광고를 끄는 이유는 PC에서는 상단광고가 2개 송출되지만 모바일에서는 2개를 송출하게 되면 애드센스 정책위반이므로 이에 맞춰서 자동광고를 꺼야 블로그 운영에 차질이 생기지 않습니다.
광고를 효율적으로 배치하였다면 그다음에 신경 써야 할 일은 구글 SEO에 맞춰 광고수익에 도움이 되는 효과적인 글쓰기를 해야 합니다. 이에 맞는 포스팅은 아래 링크를 참고하시면 도움이 되실 겁니다.
'IT & 블로그운용 > 블로그 꾸미기 정보' 카테고리의 다른 글
| 다음 최적화 풀림 현상 극복하는 방법 (0) | 2023.01.17 |
|---|---|
| 티스토리 구글 애드센스 오류 해결방법(애드센스 연동이 안보이는 경우) 티블 EP.2 (0) | 2022.12.23 |
| 티스토리 HTTP가 유효하지 않으며 색인 생성 문제원인 티블 EP.1 (0) | 2022.12.22 |
| 구글 SEO 글쓰기 방법 : 구글이 좋아하는 글쓰기 전략 <2탄> (0) | 2022.12.18 |
| 구글 SEO 글쓰기 방법 : 구글이 좋아하는 글쓰기 전략 <1탄> (0) | 2022.12.18 |




